 Не смотря на то, что в Blogger достаточно много различных стандартных виджетов, однако, одним из самых популярных является "HTML/JavaScript". Он предназначен для того, чтобы просто и быстро размещать дополнительные приложения в Blogger-блог, позволяя без труда добавить практически любой HTML, JavaScript и CSS код.
Не смотря на то, что в Blogger достаточно много различных стандартных виджетов, однако, одним из самых популярных является "HTML/JavaScript". Он предназначен для того, чтобы просто и быстро размещать дополнительные приложения в Blogger-блог, позволяя без труда добавить практически любой HTML, JavaScript и CSS код.В этой статье речь пойдет о том, как добавить и использовать гаджет "HTML/JavaScript" в блоге, и как правильно разместить в нем собственный дополнительный код.
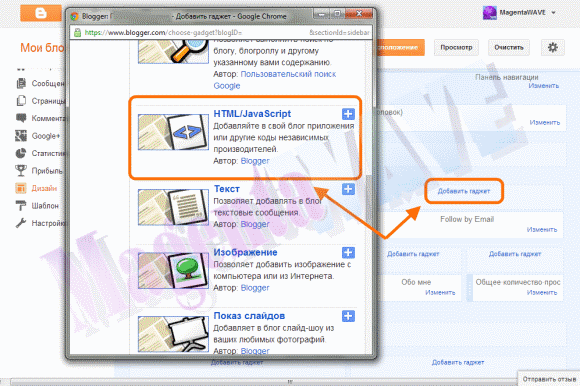
Дополнить свой блог им можно как и любым другим - из админ панели, кликнув "Добавить гаджет" и выбрать его из списка в всплывающем окне.

просто поместить все необходимые коды в "Содержание" этого гаджета.

//добавляемый JavaScript код
<style>
/*добавляемый CSS код*/
</style>
<!--остальной HTML код -->
В одном виджете можно размещать несколько JavaScript сценариев и таблиц CSS для разных элементов блога.
Помещенный внутри скрипт или стиль, может быть применен к любому элементу блога, не обязательно размещенному в нем же, но будет выполнен лишь после того как код гаджета будет обработан браузером.
В шаблоне, код гаджета "HTML/JavaScript" выглядит примерно так:Помещенный внутри скрипт или стиль, может быть применен к любому элементу блога, не обязательно размещенному в нем же, но будет выполнен лишь после того как код гаджета будет обработан браузером.
<b:widget id='HTML1' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/> <!--это содержимое гаджета-->
</div>
<b:include name='quickedit'/> <!--быстрое редактирование-->
</b:includable>
</b:widget>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/> <!--это содержимое гаджета-->
</div>
<b:include name='quickedit'/> <!--быстрое редактирование-->
</b:includable>
</b:widget>
Вместо тега <data:content/> можно разместить содержимое, прямо в коде шаблона.
Если просмотреть исходный код блога, используя инструменты разработчика в браузере, то виджет будет выглядеть так:<div class="widget HTML" id="HTML1">
<h2 class="title">Название гаджета</h2>
<div class="widget-content">
...
<!--содержимое - код элемента размещенного в гаджете -->
...
</div>
</div>
Он имеет стандартные селекторы .widget и .HTML, а также уникальный идентификатор - #HTML1; <h2 class="title">Название гаджета</h2>
<div class="widget-content">
...
<!--содержимое - код элемента размещенного в гаджете -->
...
</div>
</div>
В данном случаи, 1 - это порядковый номер добавленного виджета. При добавлении следующих, их идентификаторы будут #HTML2, #HTML3 и т.д., соответственно.
Эти значения можно использовать для того, чтобы дополнительно добавить CSS к этим элементам или управлять ими с помощью JS-сценариев. Гаджет и его содержимое возможно отображать и выполнять только на определенных страницах блога, используя теги условных операторов Blogger. Применяются они следующим образом: в HTML коде шаблона, находим нужный гаджет и оборачиваем его содержимое в желаемый тег.
Например:
<b:widget id='HTML1' locked='false' title='' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "static_page"'><!--содержимое будет показано только на статичных страницах-->
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if><!--закрывающий тег-->
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if><!--закрывающий тег-->
</b:includable>
</b:widget>
На этом пока что все, по мере поступления информации статья будет дополнятся.
Автор, выручайте, гуглил, ничего не нашёл.
ОтветитьУдалитьКаждый встоенный виджет создаёт dofollow внешнюю ссылку "изменить" на blogger.com/blablabla.... Хочу избавиться от лишних внешних ссылок таких как.
a class='quickedit' href='//www.blogger.com/rearrange?blogID=5445210258283992768&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=sidebar' onclick='return _WidgetManager._PopupConfig(document.getElementById("BlogArchive1"));' target='configBlogArchive1' title='изменить'
Как создать Архив (хотябы просто список лет и месяцев. в которых есть посты), с помощью javascript без создания виджета?
Такие жертвы не нужны. Чтобы убрать из гаджетов Blogger ссылки быстрого редактирования необходимо открыть код шаблона и в нем, найти и удалить такую строку кода:
Удалить<b:include name='quickedit'/>
для соответствующего гаджета.
http://www.magentawave.com/2012/02/change-widget-style.html
Автор, огромное спасибо! этот вариант конечно еще лучше, даже не знал, что он есть. С удовольствием напишу пару слов об вашем блоге в своём ЖЖ с ссылкой на Ваш блог. Хотите ссылку на определённый пост с определённым анкором оставлю? Если, да то ссылку куда и какой текст?
УдалитьРад что помог. На счет ссылки и пары слов, так это меня завсегда радует, и если такое желание есть, то Вы напишите от себя чего-нибудь, так оно вернее будет :)
УдалитьНу вот, запостил (0ko.livejournal.com/52360.html) и неприятно удивился тому, что оказывается в ЖЖ все ссылки "nofollow". Cто лет не был на своём ЖЖ и такой сюрприз.
УдалитьДа и черт с ним, это не повод для расстройства! Мы ж не ботов, а для людей стараемся :) Так что все ОК, спасибо ;)
Удалить