 Получение прямых ссылок на файлы и документы с облачных сервисов уже стало вполне привычным делом, большинство из них отдают такую ссылку без особых проблем, только вот вид ее оставляет желать лучшего. В линке от GoogleDrive вообще невозможно понять что за файл скрывается за набором разнописных букв, а ведь в некоторых случаях просто катастрофически требуется хост-ссылка, то есть с названием и расширением файла. Но после того, как ГуглДиск в новом интерфейсе, вслед за Dropbox и другими, прекратил поддержку создания таких ссылок, халявы, что называется, почти не осталось. Однако отчаиваться пока что рано...
Получение прямых ссылок на файлы и документы с облачных сервисов уже стало вполне привычным делом, большинство из них отдают такую ссылку без особых проблем, только вот вид ее оставляет желать лучшего. В линке от GoogleDrive вообще невозможно понять что за файл скрывается за набором разнописных букв, а ведь в некоторых случаях просто катастрофически требуется хост-ссылка, то есть с названием и расширением файла. Но после того, как ГуглДиск в новом интерфейсе, вслед за Dropbox и другими, прекратил поддержку создания таких ссылок, халявы, что называется, почти не осталось. Однако отчаиваться пока что рано...При помощи сервиса Google Сайты вполне законно можно бесплатно разместить файл и получить прямую хост-ссылку с его именем и расширением. Сервис
Надеюсь с созданием своего сайта проблем не возникнет - все по-русски и черным по белому, а дальше все еще проще, поэтому сразу переду к примеру получения заветной ссылки. Итак, начнем по-порядку.
Как использовать Сайты Google для загрузки файлов
.Когда когда сайт создан, переходим на главную страницу, кликаем на кнопку "Дополнительные действия" - шестеренка в правом верхнем углу и выбираем пункт: "Управление сайтом".

В панели управления, слева, в меню сначала выбираем пункт - "Общий доступ и разрешения" и устанавливаем "Уровень доступа" как:
- Документ доступен для чтения всем пользователям Интернета
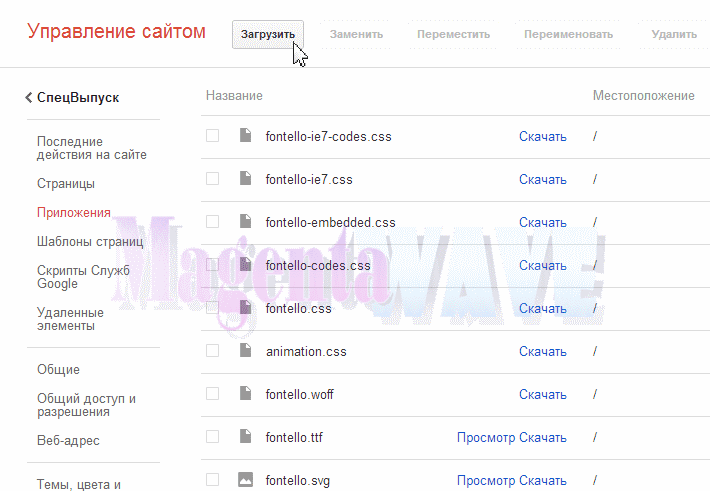
После этого в тут же, в боковом меню, переходим в раздел "Приложения"

В данном разделе, в верхнем горизонтальном меню, кликаем по кнопке "Загрузить" и добавляем выбранный файл

Как получить хост-ссылку на файл
Рядом с загруженным файлом появится ссылка - "Скачать", кликом по ней, вызываем контекстное меню и копируем адрес ссылки
Полученная ссылка будет иметь примерно такой вид:
https://sites.google.com/site/vash-site/fontello-ie7-codes.css?attredirects=0&d=1
А из неё нужно сделать вот такую, т.е. удалить лишнее://sites.google.com/site/vash-site/fontello-ie7-codes.css
После этого ссылка готова к использованию.Важно помнить
- на одном сайте можно разместить не более чем 100Мб дополнительных приложений;
- чтобы ссылка жила подольше, желательно чтобы сайт все-таки был действующий, т.е. с нормальным контентом и доступен в сети;
- чтобы ссылка жила подольше, желательно чтобы сайт все-таки был действующий, т.е. с нормальным контентом и доступен в сети;
Вот пожалуй и все. Хотя лучше для размещения своих файлов использовать собственный хостинг.
Для хранения css, js, svf и прочей атрибутики, пользовался "narod.ru" у меня там был создан аккаунт ещё при зарождении "народа" и до сих пор болтается, не пропадать же добру))
ОтветитьУдалитьно вот использовать "sites.google.com" как то не додумался, спасибо за идею, хотя GoogleDrive вполне пригоден для нужд html freeloaders, но всё же лишняя альтернатива не помешает.
Здравствуйте. Вместо слова "сервисы" прописано слово "вервисы". Добрых успехов
ОтветитьУдалитьСпасибо, поправил.
УдалитьУже не работает метод. Нужна спецссылка как на Дробоксе и на Гугл Диске. Но ее еще попробуй узнай. Мож кто знает?
ОтветитьУдалить