 Есть в Blogger весьма не плохой по своему функционалу гаджет "Окно поиска", его легко добавить в блог и настроить результаты поиска. Однако блоггеры почему-то используют его редко и неохотно. Возможно дело в его изначально простом оформлении, которое не всегда вписывается в общий дизайн блога. Но как и другим виджетам, также и форме поиска можно придать уникальный стиль.
Есть в Blogger весьма не плохой по своему функционалу гаджет "Окно поиска", его легко добавить в блог и настроить результаты поиска. Однако блоггеры почему-то используют его редко и неохотно. Возможно дело в его изначально простом оформлении, которое не всегда вписывается в общий дизайн блога. Но как и другим виджетам, также и форме поиска можно придать уникальный стиль.В этой статье я хочу показать как при помощи CSS можно изменить стандартный дизайн поисковой строки гаджета "Окно поиска" в Blogger-блоге.
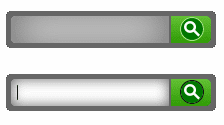
Вот так выглядит гаджет "Поиск" изначально при установке в блог:

Рис. 1 Стандартный вид

Рис. 2 Измененный дизайн
Начну с того, что этот виджет в шаблоне блога выглядит так:
<b:widget id='CustomSearch1' locked='false' title='Поиск по этому блогу' type='CustomSearch'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "_form"'>
<span class='cse-status'><data:loadingMsg/></span>
</div>
</div>
<!-- override gsearch.css -->
<style type='text/css'>
#uds-searchControl .gs-result .gs-title,
#uds-searchControl .gs-result .gs-title *,
#uds-searchControl .gsc-results .gsc-trailing-more-results,
#uds-searchControl .gsc-results .gsc-trailing-more-results * {
color:<data:linkColor/>;
}
#uds-searchControl .gs-result .gs-title a:visited,
#uds-searchControl .gs-result .gs-title a:visited * {
color:<data:visitedLinkColor/>;
}
#uds-searchControl .gs-relativePublishedDate,
#uds-searchControl .gs-publishedDate {
color: <data:dateColor/>;
}
#uds-searchControl .gs-result a.gs-visibleUrl,
#uds-searchControl .gs-result .gs-visibleUrl {
color: <data:urlColor/>;
}
#uds-searchControl .gsc-results {
border-color: <data:borderColor/>;
background-color: <data:backgroundColor/>;
}
#uds-searchControl .gsc-tabhActive {
border-color: <data:borderColor/>;
border-top-color: <data:activeBorderColor/>;
background-color: <data:backgroundColor/>;
color: <data:textColor/>;
}
#uds-searchControl .gsc-tabhInactive {
border-color: <data:borderColor/>;
background-color: transparent;
color: <data:linkColor/>;
}
#uds-searchClearResults {
border-color: <data:borderColor/>;
}
#uds-searchClearResults:hover {
border-color: <data:activeBorderColor/>;
}
#uds-searchControl .gsc-cursor-page {
color: <data:linkColor/>;
}
#uds-searchControl .gsc-cursor-current-page {
color: <data:textColor/>;
}
</style>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
При добавлении, в коде гаджета уже имеется список идентификаторов и селекторов для элементов окна результатов поиска, тут можно поэкспериментировать самостоятельно, добавляя различные свойства, разделяя и объединяя нужные по своему усмотрению.<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "_form"'>
<span class='cse-status'><data:loadingMsg/></span>
</div>
</div>
<!-- override gsearch.css -->
<style type='text/css'>
#uds-searchControl .gs-result .gs-title,
#uds-searchControl .gs-result .gs-title *,
#uds-searchControl .gsc-results .gsc-trailing-more-results,
#uds-searchControl .gsc-results .gsc-trailing-more-results * {
color:<data:linkColor/>;
}
#uds-searchControl .gs-result .gs-title a:visited,
#uds-searchControl .gs-result .gs-title a:visited * {
color:<data:visitedLinkColor/>;
}
#uds-searchControl .gs-relativePublishedDate,
#uds-searchControl .gs-publishedDate {
color: <data:dateColor/>;
}
#uds-searchControl .gs-result a.gs-visibleUrl,
#uds-searchControl .gs-result .gs-visibleUrl {
color: <data:urlColor/>;
}
#uds-searchControl .gsc-results {
border-color: <data:borderColor/>;
background-color: <data:backgroundColor/>;
}
#uds-searchControl .gsc-tabhActive {
border-color: <data:borderColor/>;
border-top-color: <data:activeBorderColor/>;
background-color: <data:backgroundColor/>;
color: <data:textColor/>;
}
#uds-searchControl .gsc-tabhInactive {
border-color: <data:borderColor/>;
background-color: transparent;
color: <data:linkColor/>;
}
#uds-searchClearResults {
border-color: <data:borderColor/>;
}
#uds-searchClearResults:hover {
border-color: <data:activeBorderColor/>;
}
#uds-searchControl .gsc-cursor-page {
color: <data:linkColor/>;
}
#uds-searchControl .gsc-cursor-current-page {
color: <data:textColor/>;
}
</style>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Но для дизайна поисковой строки гаджета "Поиск" нужно использовать такие идентификаторы и селекторы:
- #CustomSearch1 - идентификатор всего гаджета;
- #CustomSearch1 > h2 - заголовок(название) виджета. С помощью CSS его можно убрать или наоборот - дополнительно оформить;
- #CustomSearch1_form - форма поиска, блок строки и кнопки;
- .gsc-input input[type="text"] - селектор для оформления поисковой строки;
- .gsc-search-button - селектор кнопки;
Не густо. Но есть один нюанс: элементы формы - поле ввода и кнопка - обернуты в таблицу, это дает возможность задать стили дополнительно стили и для этих ячеек, как это сделано в примере ниже (стиль гаджета с Рис. 2):
#CustomSearch1 {
padding: 0;
margin: 0;
}
#CustomSearch1>h2 {
display: none; /*скрываем заголовок*/
}
#CustomSearch1_form {
background: #666;
border-radius: 5px;
height: 27px; /*высота всей формы*/
width:100%; /*ширина всей формы*/
padding: 5px;
}
.gsc-input input[type="text"] {
border: 0;
border-radius: 5px 0 0 5px;
background: #fff; /*фон поля ввода*/
box-shadow: inset 0 0 3em #666;
color: #000; /*цвет текста в поле ввода*/
height: 25px; /*высота поля ввода*/
}
/*стили при наведении и вводе текста*/
.gsc-input input[type="text"]:focus,
.gsc-input input[type="text"]:hover {
box-shadow: inset 0 0 1em #666;
outline: none; /*убираем рамку*/
}
/*стиль ячейки с кнопкой*/
td.gsc-search-button {
outline: none;
margin: 0;
padding: 0 7px; /*отступами регулируем положение кнопки*/
border: 0;
border-radius: 0 5px 5px 0;
background: #63c134;
background: -moz-linear-gradient(top, #63c134 0%, #2f9b04 100%);
background: -webkit-linear-gradient(top, #63c134 0%,#2f9b04 100%);
background: -o-linear-gradient(top, #63c134 0%,#2f9b04 100%);
background: -ms-linear-gradient(top, #63c134 0%,#2f9b04 100%);
background: linear-gradient(to bottom, #63c134 0%,#2f9b04 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#63c134', endColorstr='#2f9b04',GradientType=0 );
}
/*стиль для самой кнопки*/
.gsc-search-button input[type="submit"] {
/*фоновое изображение, положение и цвет фона*/
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAASRJREFUOE+N0rtKA0EUxvGYmxG1SplXyQtoaxk77S2F4BuEYBdI7AQRL13AQiVqQLARIWkEQVAEiwiWFgqT/xf2DDtxc/ngN7vsOXsym92Uc86kUcEF3vGBK2whh3ivZydFdDEpjyghuFm0ZHEPyxuaaOBFF6L0sYR/A7ZhOUAe1pBBDZZd+JtFyx2UZ2g3QQMW8ABFuwjqWr6g1BEUY6pQ/qBd+ZqWAZR9+MKYPSi/0NvyNS3XUF6xCF+M6BefoOgY1LVswnKCFVhDAS1YduBvFi3a0iUseiQNOsanLsRyjuCjspNVtDEp39FRCYb4SZF1HKEHvbJTbECP1YHlDKNXPj5gmmXcwKLh2aTGaTTkFpbDpKZZbMgP1pIa5qH/pOycSw0BYPpWB/KFQZIAAAAASUVORK5CYII=) 50% 50% no-repeat #070;
border: solid 1px #B4EF92;
border-radius: 24px;
cursor: pointer;
color: transparent; /*скрываем текст*/
font-size: 0%; /*убираем текст*/
width: 24px;
height: 24px;
}
Для кнопочки использовал вот такие изображения, сделал два - для темного и светлого вариантов: padding: 0;
margin: 0;
}
#CustomSearch1>h2 {
display: none; /*скрываем заголовок*/
}
#CustomSearch1_form {
background: #666;
border-radius: 5px;
height: 27px; /*высота всей формы*/
width:100%; /*ширина всей формы*/
padding: 5px;
}
.gsc-input input[type="text"] {
border: 0;
border-radius: 5px 0 0 5px;
background: #fff; /*фон поля ввода*/
box-shadow: inset 0 0 3em #666;
color: #000; /*цвет текста в поле ввода*/
height: 25px; /*высота поля ввода*/
}
/*стили при наведении и вводе текста*/
.gsc-input input[type="text"]:focus,
.gsc-input input[type="text"]:hover {
box-shadow: inset 0 0 1em #666;
outline: none; /*убираем рамку*/
}
/*стиль ячейки с кнопкой*/
td.gsc-search-button {
outline: none;
margin: 0;
padding: 0 7px; /*отступами регулируем положение кнопки*/
border: 0;
border-radius: 0 5px 5px 0;
background: #63c134;
background: -moz-linear-gradient(top, #63c134 0%, #2f9b04 100%);
background: -webkit-linear-gradient(top, #63c134 0%,#2f9b04 100%);
background: -o-linear-gradient(top, #63c134 0%,#2f9b04 100%);
background: -ms-linear-gradient(top, #63c134 0%,#2f9b04 100%);
background: linear-gradient(to bottom, #63c134 0%,#2f9b04 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#63c134', endColorstr='#2f9b04',GradientType=0 );
}
/*стиль для самой кнопки*/
.gsc-search-button input[type="submit"] {
/*фоновое изображение, положение и цвет фона*/
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAadEVYdFNvZnR3YXJlAFBhaW50Lk5FVCB2My41LjEwMPRyoQAAASRJREFUOE+N0rtKA0EUxvGYmxG1SplXyQtoaxk77S2F4BuEYBdI7AQRL13AQiVqQLARIWkEQVAEiwiWFgqT/xf2DDtxc/ngN7vsOXsym92Uc86kUcEF3vGBK2whh3ivZydFdDEpjyghuFm0ZHEPyxuaaOBFF6L0sYR/A7ZhOUAe1pBBDZZd+JtFyx2UZ2g3QQMW8ABFuwjqWr6g1BEUY6pQ/qBd+ZqWAZR9+MKYPSi/0NvyNS3XUF6xCF+M6BefoOgY1LVswnKCFVhDAS1YduBvFi3a0iUseiQNOsanLsRyjuCjspNVtDEp39FRCYb4SZF1HKEHvbJTbECP1YHlDKNXPj5gmmXcwKLh2aTGaTTkFpbDpKZZbMgP1pIa5qH/pOycSw0BYPpWB/KFQZIAAAAASUVORK5CYII=) 50% 50% no-repeat #070;
border: solid 1px #B4EF92;
border-radius: 24px;
cursor: pointer;
color: transparent; /*скрываем текст*/
font-size: 0%; /*убираем текст*/
width: 24px;
height: 24px;
}
Что касается окна результатов, то думаю придать ему желаемый стиль особого труда не составит, так как селекторы уже известны и прописаны, в общем - есть где разгуляться.
Вот пожалуй и все, комментарии, советы пожелания приветствуются.
©http://magentawave.com
Большое спасибо! Установил, опробовал, все отлично работает.
ОтветитьУдалитьУдачи!
Да, я заметил одну особенность. Когда я установил на блог форму подписки, и сейчас окно поиска, то вижу, что градиентная заливка в браузере Google Chrome не получилась. В Mozilla Firefox и Opera все в порядке. За "ишака", вообще молчу - там половина объектов корявыми получаются.
УдалитьТак, у меня вопрос: может быть, лучше заливать фоновой картинкой? Или есть другие способы?
Спасибо.
Что за форма подписки, стандартный гаджет или "левый"? Градиентная заливка чего - поля ввода или кнопки?
УдалитьТестил во всех современных и не только браузерах (совсем древние в расчет вообще не беру) В Хроме все путем, на другом блоге стоит - все в порядке, в ИЕ тоже смотрел с 7-го - приемлемо элементы все отображаются, то что свойства он не все воспринимает, так для него можно и поизвращаться, но зачем?
Форма подписки "левая".
УдалитьГрадиентная заливка кнопки. Вот, можно посмотреть: http://3.bp.blogspot.com/-d5VYs6y0OnQ/UOsX5nzcXHI/AAAAAAAABX8/I34ZG-87xPY/s320/okno-poiska.png Поле ввода я градиентом не заливал, сделал белым, поэтому ничего об этом не сказать не могу.
Мой блог: http://spoooman.blogspot.com , если появится желание, можете взглянуть.
Кстати, раньше такая же картина и с Opera была, но последняя версия заливку стала показывать.
Итак смотрим в чем дело:
Удалитьhttp://2.bp.blogspot.com/--INvdDVojes/UOse5qTC58I/AAAAAAAAESI/JcLAs-AGTLQ/s1600/screen.png
Получается что у вас весь градиент белый (#FFFFFF), а в последней Опере есть цвет, потому что для стандартного свойства - linear-gradient - все-таки одно из значений указано в голубом цвете, но предыдущие версии поддерживают только значение для -o-linear-gradient.
Итого, просмотрите ваш CSS для кнопки, возможно есть противоречащие стили, что вряд ли, т.к. кроме как в пользовательском поиске от Гугла такого селектора нет (а это он собственно и есть (ПП от Гугл) - обернутый в гаджет).
Так что ищете косяк в коде. А с оригинальным стилем все в порядке или тоже так шалит?
Владимир, подскажите, как сделать, если я хочу оставить строку поиска такой же, а на кнопке сделать надпись не "Поиск", а "Search"?
ОтветитьУдалитьХех, на счет Владимира вы погорячились, мое имя Александр. Ну а теперь когда знакомство завершено, по теме. Если не получается сделать это в стандартных настройках, то сделайте это с помощью картинки. Воспользуетесь примером кода из статьи и сделайте по аналогии.
УдалитьЗдравствуйте, Александр! Огромное спасибо Вам за Ваш сайт и за внимание к читателям!
ОтветитьУдалитьЯ установила к себе в блог эту кнопку поиска, но она у меня очень долго грузится, а сжать картинку у меня не получилось. Помогите, пожалуйста!
http://gasha-makar.blogspot.ru/
Здравствуйте, заглядывал к вам в гости, этот гаджет сам по себе грузится не очень быстро, а у вас помимо него еще очень много разного рода примочек, поэтому скорость загрузки сайта, и соответственно гаджета замедляются дополнительно. Данные пример всего лишь стилевое оформление и сильного влияния на скорость загрузки скрипта гаджета поиска не оказывает. Тут надо оптимизировать код сайта в целом.
УдалитьСпасибо!
УдалитьАлександр,хотелось бы узнать как сделать убирающийся текст в форме поиска,например чтобы там было написано "поиск по блогу" а при нажании этот текст пропадал.Вот такой код я нашел в сети http://web-ulyanov.ru/ischeznovenie-teksta-v-input/ в форме подписки feedburner он работает,а тут не понимаю куда его вставить(((.Будьте добры помогите!!
ОтветитьУдалитьСпасибо. Всё работает, только изображения лупы нет (указываю ссылку на свою). Получается или чистый квадрат, заполненный одним моим цветом, или пустая область (то есть прозрачная кнопка). К сожалению, так и не получилось разобраться что не так.
ОтветитьУдалитьПроверьте правильность ссылки, откройте ее отдельно в браузере, может быть она "битая", попробуйте не менять код, оставив ссылку которая есть, если изображение будет видно, значит у вас где-то ошибка.
Удалить