 Для оформления различных элементов веб-сайта, часто используются картинки - это просто, удобно и коссбраузерно. И хотя сегодня во многом можно обходиться без них, используя цвет и CSS-градиент, изображения по-прежнему широко применяются в веб-дизайне.
Для оформления различных элементов веб-сайта, часто используются картинки - это просто, удобно и коссбраузерно. И хотя сегодня во многом можно обходиться без них, используя цвет и CSS-градиент, изображения по-прежнему широко применяются в веб-дизайне.Чтобы ускорить загрузку сайта и избежать множества обращений к серверу, все участвующие в оформлении картинки объединяют в одно общее изображение - картинку-спрайт, или по-другому - CSS-спрайт. Такой подход, также позволяет во многом упростить и ускорить написание кода CSS.
Чтобы было понятнее рассмотрим на примерах.
Допустим, у нас на сайте есть четыре элемента:
<span class='block-orange'></span>
<span class='block-blue'></span>
<span class='block-green'></span>
<span class='block-black'></span>
Для их оформления используются четыре различных изображения с разными параметрами высоты и ширины: первые два - 64 х 64 пикселя, третье - 48 х 48 и последнее, четвертое - 48 х 80 соответственно.<span class='block-blue'></span>
<span class='block-green'></span>
<span class='block-black'></span>


.block-orange {
display: block;
background: url(.../orange.png) no-repeat;
height: 64px;
width: 64px;
}
.block-blue {
display: block;
background: url(.../blue.png) no-repeat;
height: 64px;
width: 64px;
}
.block-green {
display: block;
background: url(.../green.png) no-repeat;
height: 48px;
width: 48px;
}
.block-black {
display: block;
background: url(.../black.png) no-repeat;
height: 48px;
width: 80px;
}
В коде размещены четыре ссылки на четыре разных картинки, для отображения каждой из них будет отправлен отдельный запрос к серверу и чем больше ссылок тем больше запросов, а это несомненно влияет на время и скорость загрузки интернет-ресурса не лучшим образом.display: block;
background: url(.../orange.png) no-repeat;
height: 64px;
width: 64px;
}
.block-blue {
display: block;
background: url(.../blue.png) no-repeat;
height: 64px;
width: 64px;
}
.block-green {
display: block;
background: url(.../green.png) no-repeat;
height: 48px;
width: 48px;
}
.block-black {
display: block;
background: url(.../black.png) no-repeat;
height: 48px;
width: 80px;
}
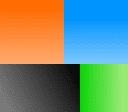
Но мы можем объединить все необходимые картинки в одно общее изображение (Рис. 1), указывая нужный для оформления фрагмент с помощью CSS свойств.

Рис. 1
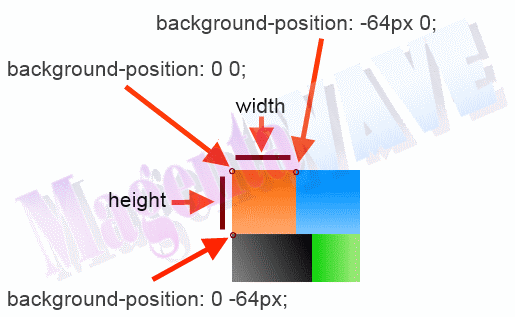
Свойство background-position указывает на точку начала фрагмента фона, по умолчанию это левый верхний угол, позиция - 0 0. Первое значение - горизонтальное смещение, второе - вертикальное (Рис. 2).

Рис. 2
.block-orange,
.block-blue,
.block-green,
.block-black {
display: block;
background-image: url(.../full-sprite.png);
background-repeat: no-repeat;
}
.block-orange {
background-position: 0 0;
height: 64px;
width: 64px;
}
.block-blue {
background-position: -64px 0;
height: 64px;
width: 64px;
}
.block-green {
background-position: -80px -64px;
height: 48px;
width: 48px;
}
.block-black {
background-position: 0 -64px;
height: 48px;
width: 80px;
}
Точно также можно оптимизировать CSS код с применением спрайтов для динамических элементов сайта с эффектами псевдоклассов :hover, :active и прочими. Например ссылка кнопки имеет такой вид:.block-blue,
.block-green,
.block-black {
display: block;
background-image: url(.../full-sprite.png);
background-repeat: no-repeat;
}
.block-orange {
background-position: 0 0;
height: 64px;
width: 64px;
}
.block-blue {
background-position: -64px 0;
height: 64px;
width: 64px;
}
.block-green {
background-position: -80px -64px;
height: 48px;
width: 48px;
}
.block-black {
background-position: 0 -64px;
height: 48px;
width: 80px;
}
<a class="my-button" href="#" ></a>
Используем для ее оформления такое спрайт-изображение с размерами 64 х 128 пикселей:
a.my-button {
display: block;
background-image: url(.../sprite-button.png);
text-decoration: none;
height: 64px;
width: 64px;
}
a.my-button:hover {
background-position: -64px 0;
}
Живой пример:display: block;
background-image: url(.../sprite-button.png);
text-decoration: none;
height: 64px;
width: 64px;
}
a.my-button:hover {
background-position: -64px 0;
}
Пример такого кода впервые увидел здесь и очень он мне понравился. Просто и удобно, а главное и по сей день актуально.
На этом пока что все. Всем удачных дизайнерских решений.
Вроде все понятно. Но вопрос - код ссылки кнопки вставляется я так понял опять таки в HTML сообщения?
ОтветитьУдалитьЕсли можно поподробней.
Спасибо Вам за информацию в блоге! Сколько хватает времени - читаю и помаленьку пробую!
Да , код самой ссылки вставляем непосредственно в пост (сообщение) , в то место где должна быть эта самая кнопка. Если в настройках сообщения (Параметры) выставлено "Показ кода HTML", то нужно перед вставкой кода кнопки, переходить в HTML редактирование, т.е. нажимать кнопочку HTML иначе в посте будет показан просто код.
УдалитьИли же, если вы не вставляете сами коды для их показа в сообщении, то можно в параметрах поставить "Интерпретировать введенный HTML-код", тогда не нужно будет каждый раз переключатся в HTML редактор сообщения чтобы вставить код какого-либо элемента, его можно писать прямо в пост и он уже примет вид нужного элемента при публикации.
Добрый день)
УдалитьУ вас ленточка автора немного на окно сообщения лезет, поправьте, текст прячет ))
Спрайты дело хорошее, даже очень. О них столько всего написано, в качестве примера всегда гугл приводят в большинстве.
С другой стороны, такую технику можно применять к относительно маленьким элементам, но, думаю этого вполне достаточно)
Большое спасибо! давно искал быстрый способ сделать красивую кнопку без скриптов и понятную каждому браузеру...
ОтветитьУдалитьДобрый день , подскажите пожалуйста как разместить кнопки горизонтально , по тому как у меня получаеться все кнопки с новой строки . Зарание благодарен за ответ .
ОтветитьУдалитьДля горизонтального размещения можно задать обтекание с любой стороны:
Удалитьсоздайте блок и присвойте ему желаемый класс - <div class="buttons> </div> где расположите ссылки-кнопки.
добавьте стиль для ссылок расположенных в блоке:
.buttons a {
position:relative;
float: left; /*обтекание слева, right - справа*/
остальное по желанию
}